Redesigning REA's Inspection Experience
Enhancing User Experience for Real Estate Planning
Date
Aug 2024 - Oct 2024
Roles
UX Designer
Client
Individual Project at RMIT
01
Problem Statement
This UX case study focuses on improving the inspection planning and management experience on the REA website. The goal was to address inefficiencies and streamline the process for property buyers scheduling multiple visits in a single day.
Through user research and interviews, key pain points emerged:
Difficulty adding properties to an inspection plan.
Conflicting inspection times made planning inefficient.
Limited visibility of critical details like price and interest level during the planning process.
02
Research Process
Desk Research:
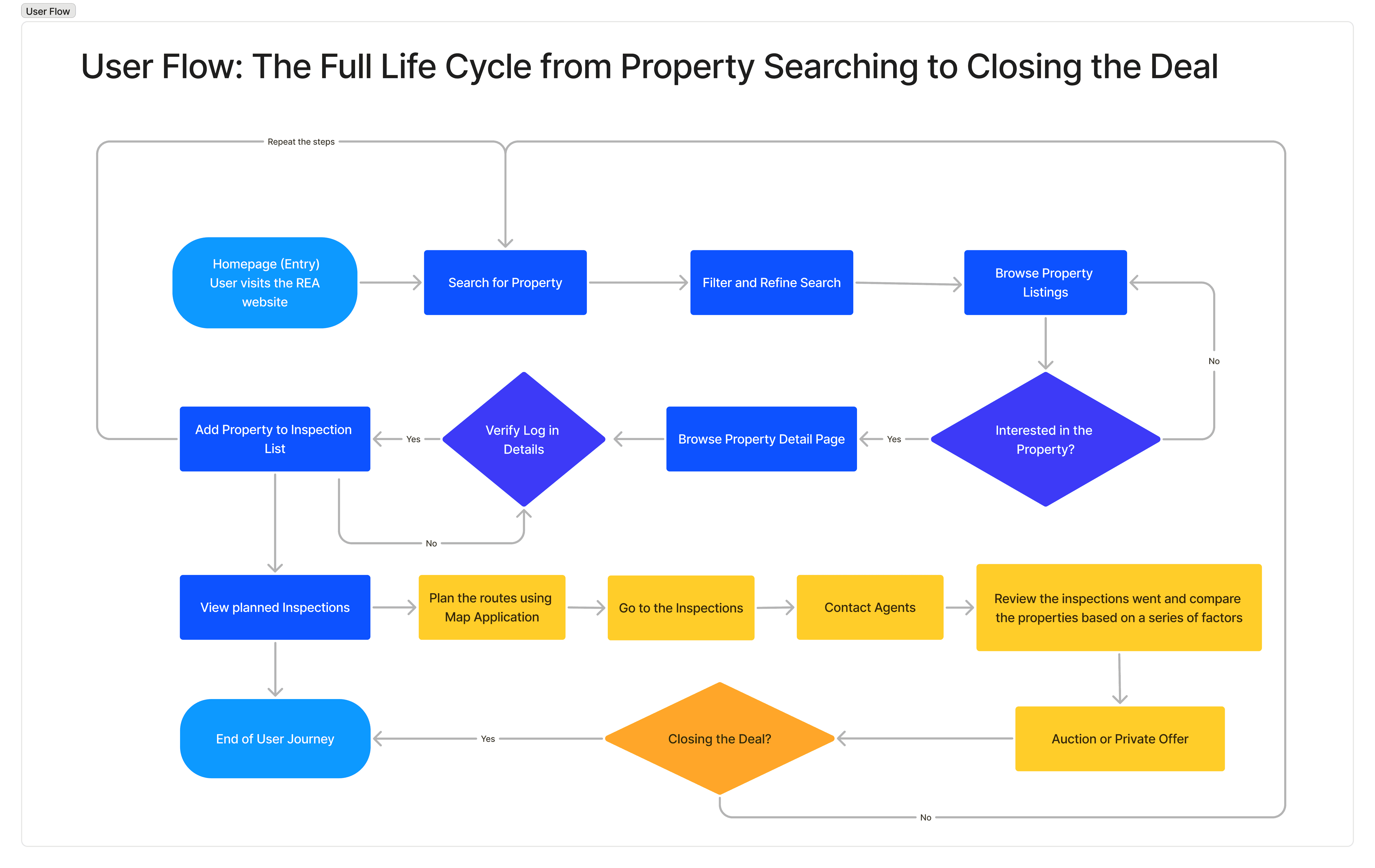
The desk research explored the full user journey, from initial property search to final inspection planning.
User Interviews:
Conducted with experienced REA users, uncovering challenges in managing inspections and resolving scheduling conflicts.
Ideation & Sketching:
Created storyboards and sketches based on user insights to address pain points.
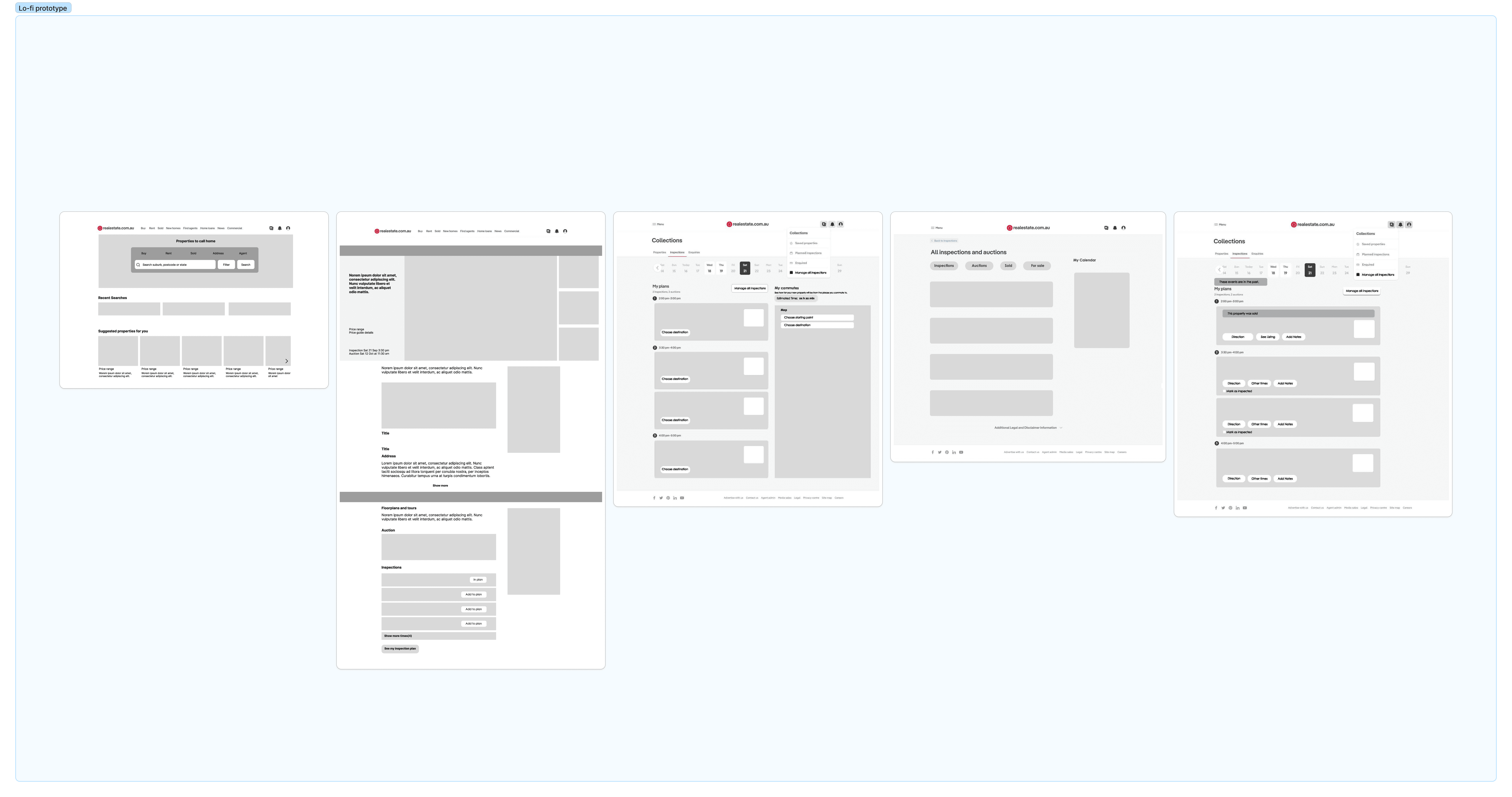
Low-Fidelity Prototype:
Developed a paper prototype to visualize potential solutions.
Usability Testing:
Moderated tests provided actionable feedback on the low-fi prototype, shaping the next iteration.
This thorough UX research process ensures each design choice was informed by research findings:
Addressed pain points related to planning inefficiencies.
Improved visibility of essential details for informed decision-making.
Enhanced usability by integrating feedback from usability testing.
03
Streamlining REA's Inspection Planning with Key Design Updates
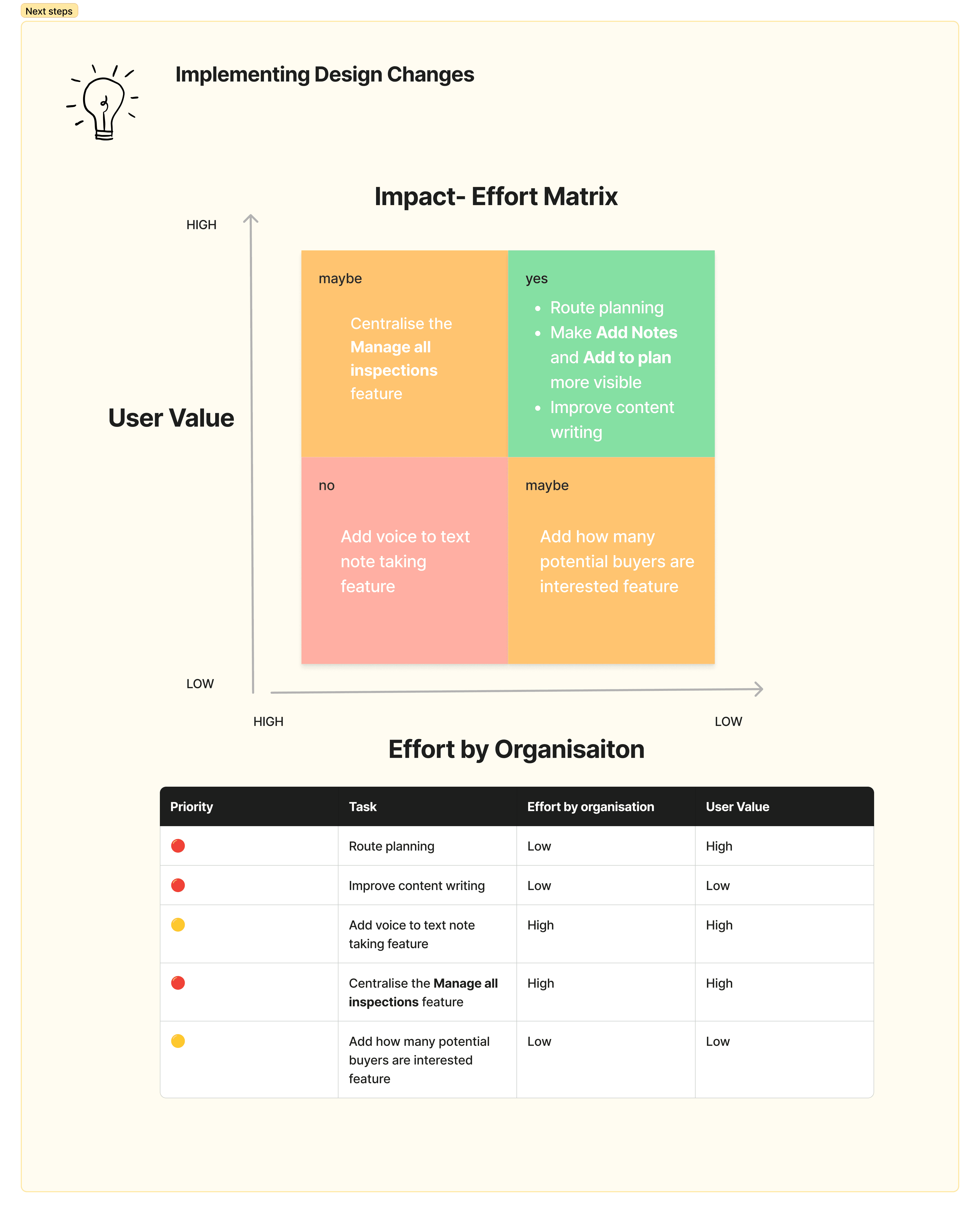
Using the Impact-Effort Matrix, I prioritized features to enhance the user experience:
High-impact, low-effort: Route planning, improving visibility for "Add Notes" and "Add to Plan", and refining content clarity.
High-impact, high-effort: Centralizing the "Manage All Inspections" feature and adding voice-to-text note-taking.
Lower-priority: Features like displaying buyer interest offer minimal value.
This approach ensures focus on high-value improvements while balancing development resources effectively.
04
Result
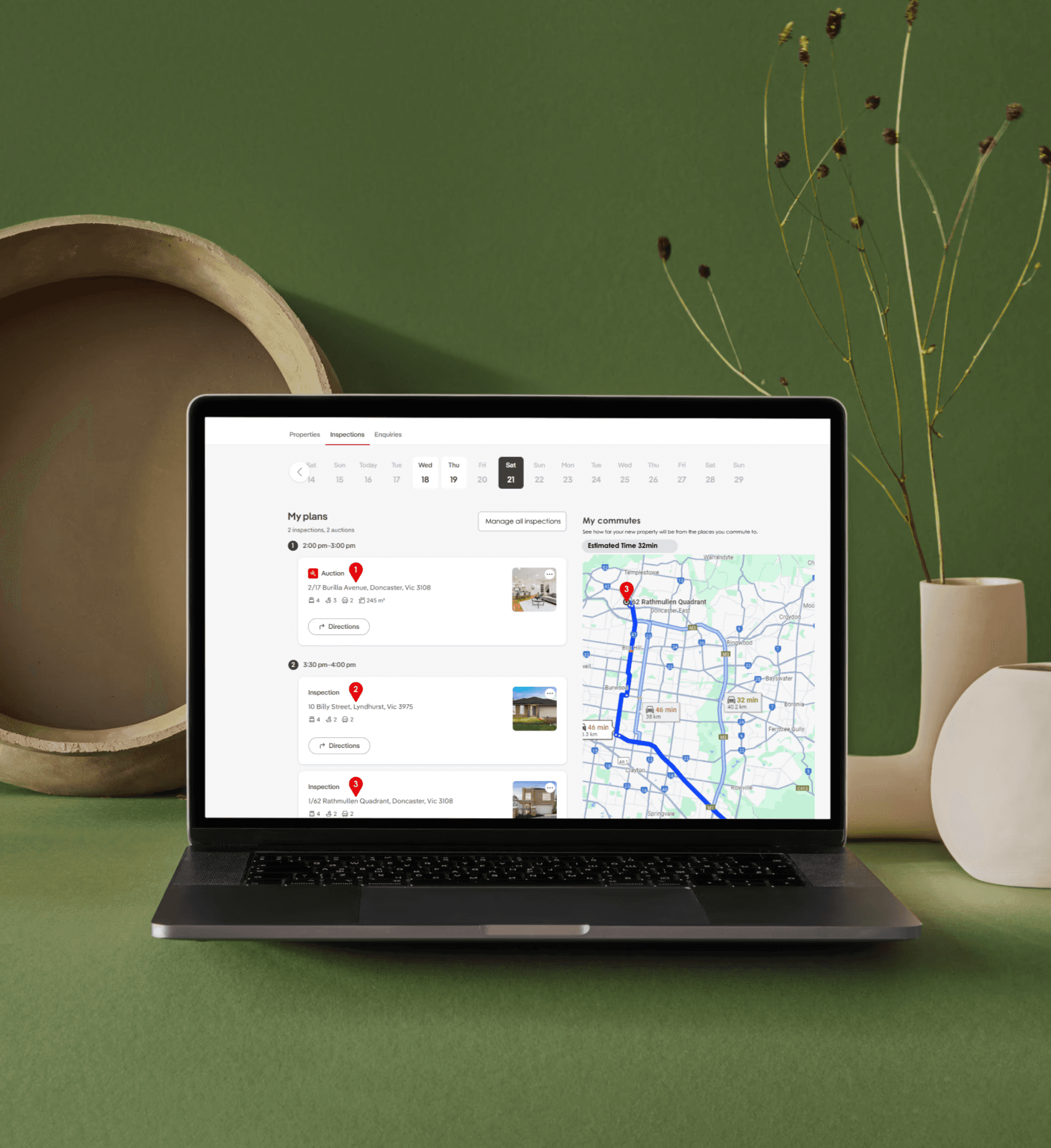
Medium-Fidelity Prototype
A clickable prototype was developed to refine the user experience, focusing on usability and efficiency:
Conflict Resolution: Highlighted inspection conflicts prominently within the planner.
Interest Level Display: Added visual markers to prioritize properties of interest.
Integrated Map Information: Provided clear route planning details within the inspection section.
Fixed Planner Bar: Enabled users to manage schedules without losing context.
Every design decision was backed by research insights, ensuring solutions addressed user needs. By refining visibility, prioritization, and usability, the inspection planning tool delivers a more intuitive and user-friendly experience. Usability testing was conducted and synthesized to inform iterations. Moving forward, I will continue to refine these features for optimal results.