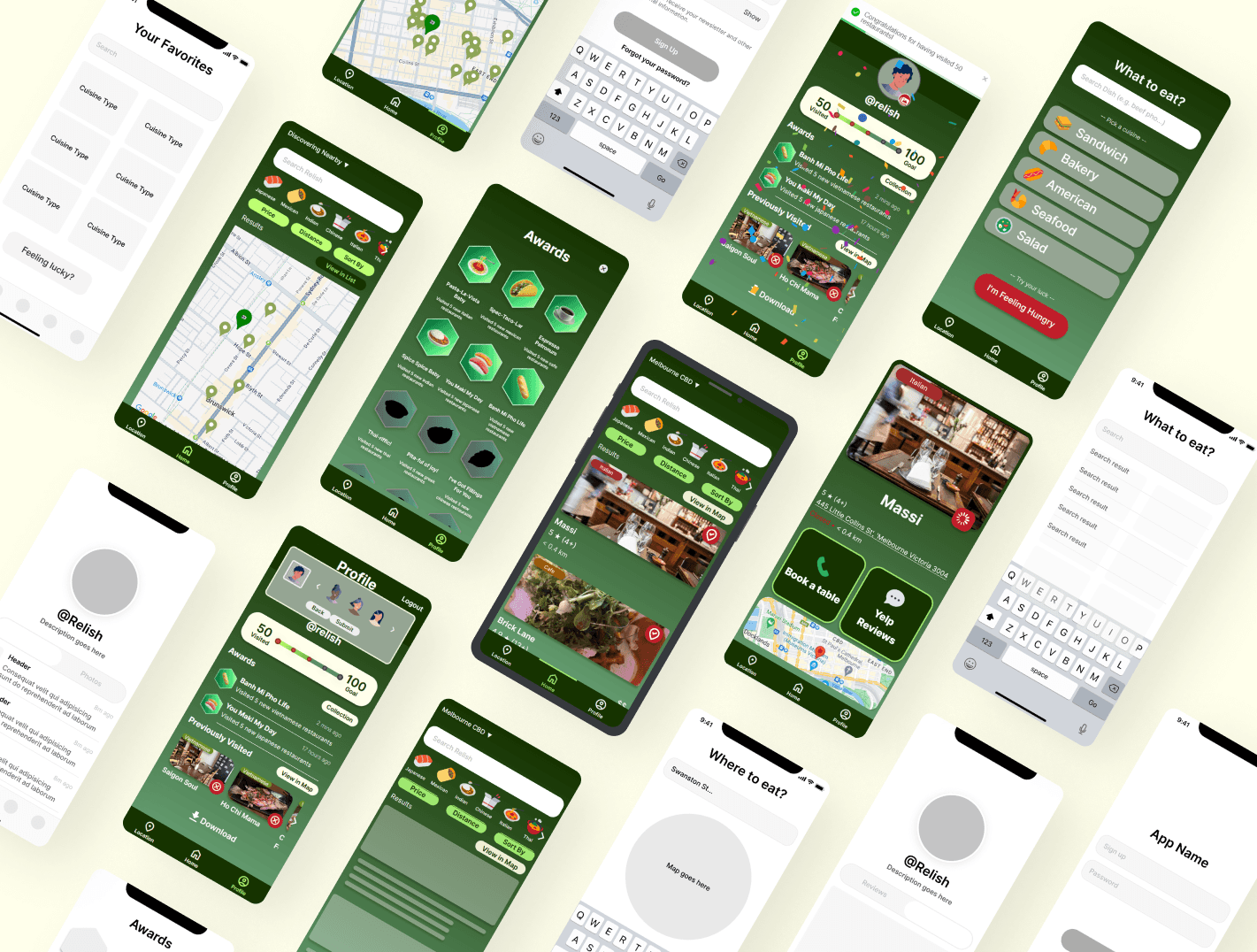
Relish: Your Local Food Guide
Relish is designed to cater to the needs of foodies and explorers who are always on the lookout for new dining experiences.
View Code on Github
Date
Apr 2024 - July 2024
Roles
Product designer, Front-end Engineer
Client
Project at Holberton School (Group: Nick Ng, Nobu Funahashi, Yichen Cao)
01
Problem Statment
Relish is designed for adventurous food lovers looking to explore new dining experiences. We identified gaps in current restaurant search apps like Google Maps and Yelp, particularly their inability to filter out previously visited restaurants.
After analyzing these limitations, we integrated enhanced recommending and filtering features into Relish. One standout solution is our Quiz feature, designed to tackle the cold-start problem by helping first-time users define their preferences. This approach ensures personalized recommendations right from the start.
Our app uses these preferences to refine recommendations fetched from APIs, narrowing down the list to meet user needs. Additionally, the “Feeling Hungry?” button provides instant suggestions of 10-20 similar cuisines or dishes, perfect for users struggling to decide.
The search and recommendation features streamline the discovery of new restaurants, while the user-friendly UI design ensures seamless navigation and an intuitive user experience. Relish combines smart technology with thoughtful design to make dining exploration effortless and enjoyable.
02
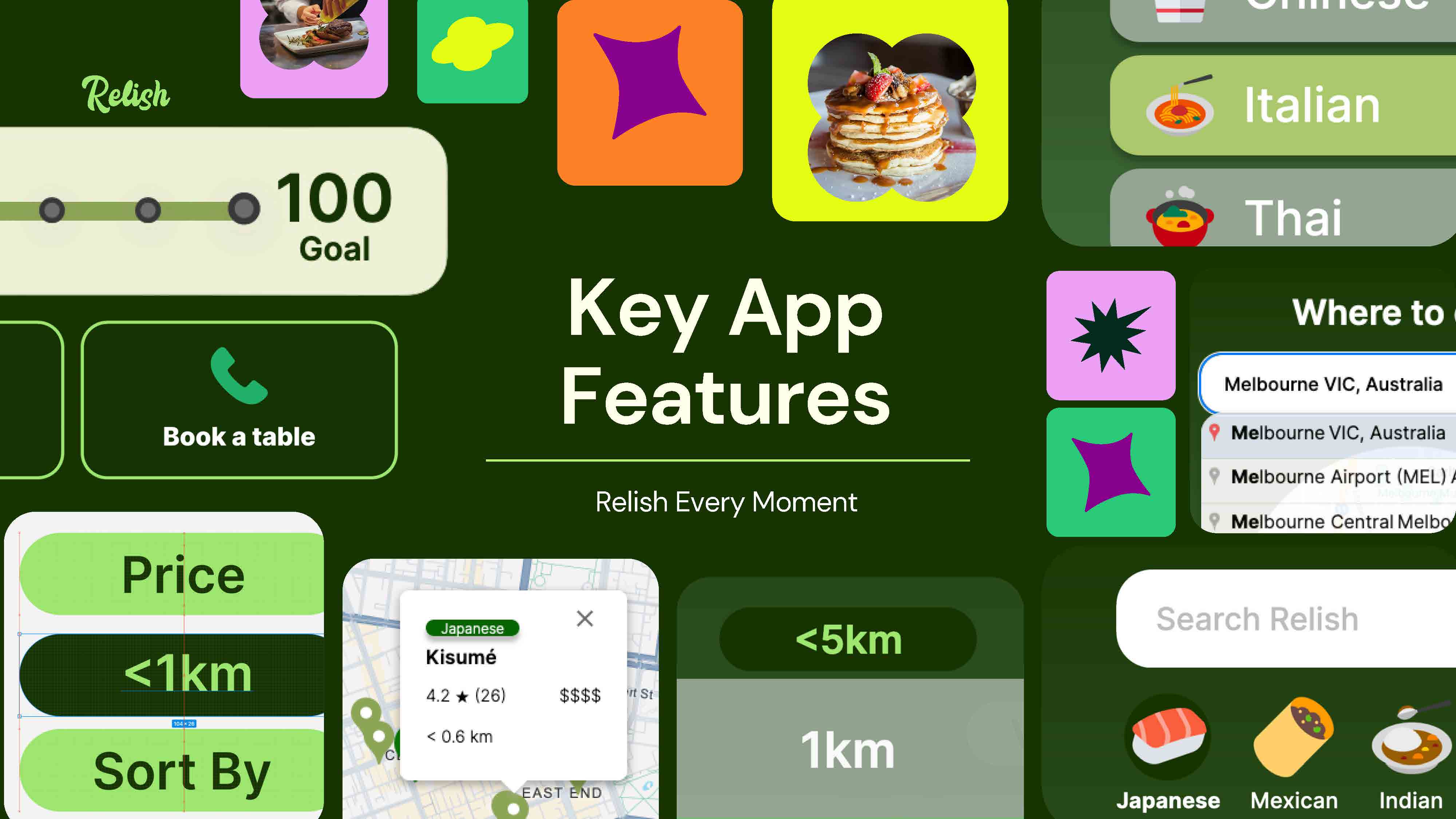
Key Features - Discover Local Food with Ease
Where to Eat lets you explore dining options by entering a location or simply enabling access to your current location. By default, we’ve set it to Melbourne CBD for quick and convenient searches.
What to Eat helps you find the perfect dish or cuisine—just type in your favorite and receive tailored restaurant recommendations. Unsure of what to eat? Try your luck with our Feeling Hungry? button for spontaneous suggestions!
Have I Been There feature allows you to track restaurants you’ve visited, automatically removing them from future recommendations. You can always revisit your saved spots in your profile.
Book a Table feature streamlines your reservation experience, offering quick access to details like phone numbers and Yelp reviews to help you make informed choices with a single click.
Furthermore, You can track your Milestones and earn Relish Awards to make every visit a memorable experience. When the award is not achieved we design the mystery card for you to take a guess. You can always view newly added awards in your profile and we will celebrate every moment when you unlock a new award!
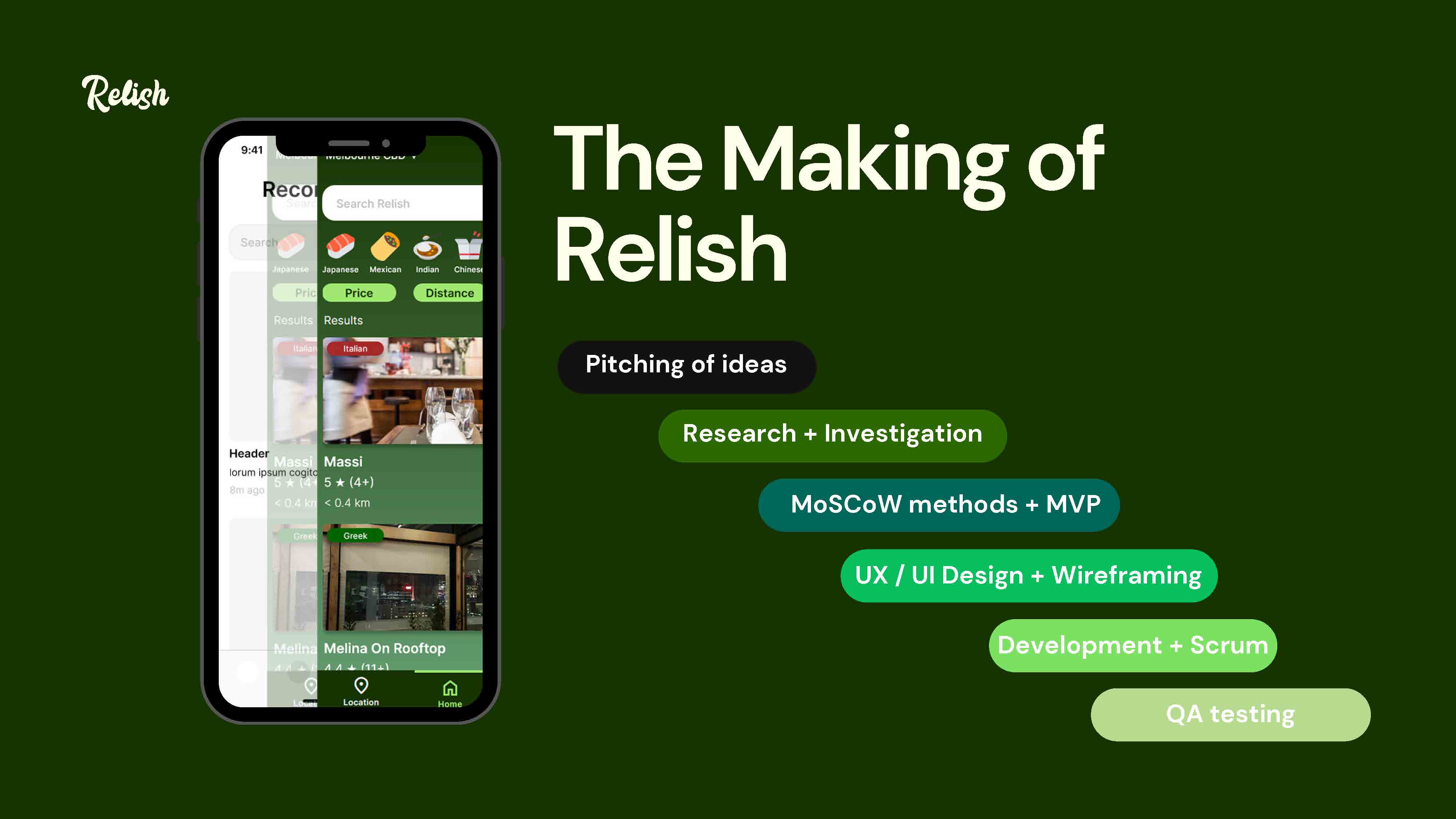
03
The Journey of Building Relish
Creating Relish has been a detailed, iterative process, outlined in our Product Roadmap. We began with in-depth research to identify gaps in the restaurant app market, aiming to develop an app that truly stands out. Throughout the process, tools like Miro, Slack, and Trello helped us brainstorm, coordinate, and track our progress from initial concepts through to the final product.To define our Minimum Viable Product (MVP), we employed the MoSCoW prioritization method, focusing on the essential features like Where to Eat, What to Eat, and Have I Been There. This approach helped us deliver a fully functional MVP within a tight timeline, with additional features like an award system added later to enhance user engagement.
To manage development, we adopted the Scrum methodology, running regular sprint planning sessions, daily stand-ups, sprint reviews, retrospectives, and backlog refinements. Although challenging at first, this agile approach allowed us to collaborate effectively, address issues as they arose, and stay flexible to changes.As we approach launch, we continue to iterate based on user feedback, testing on various devices and browsers, and resolving bugs to ensure a seamless experience.
04
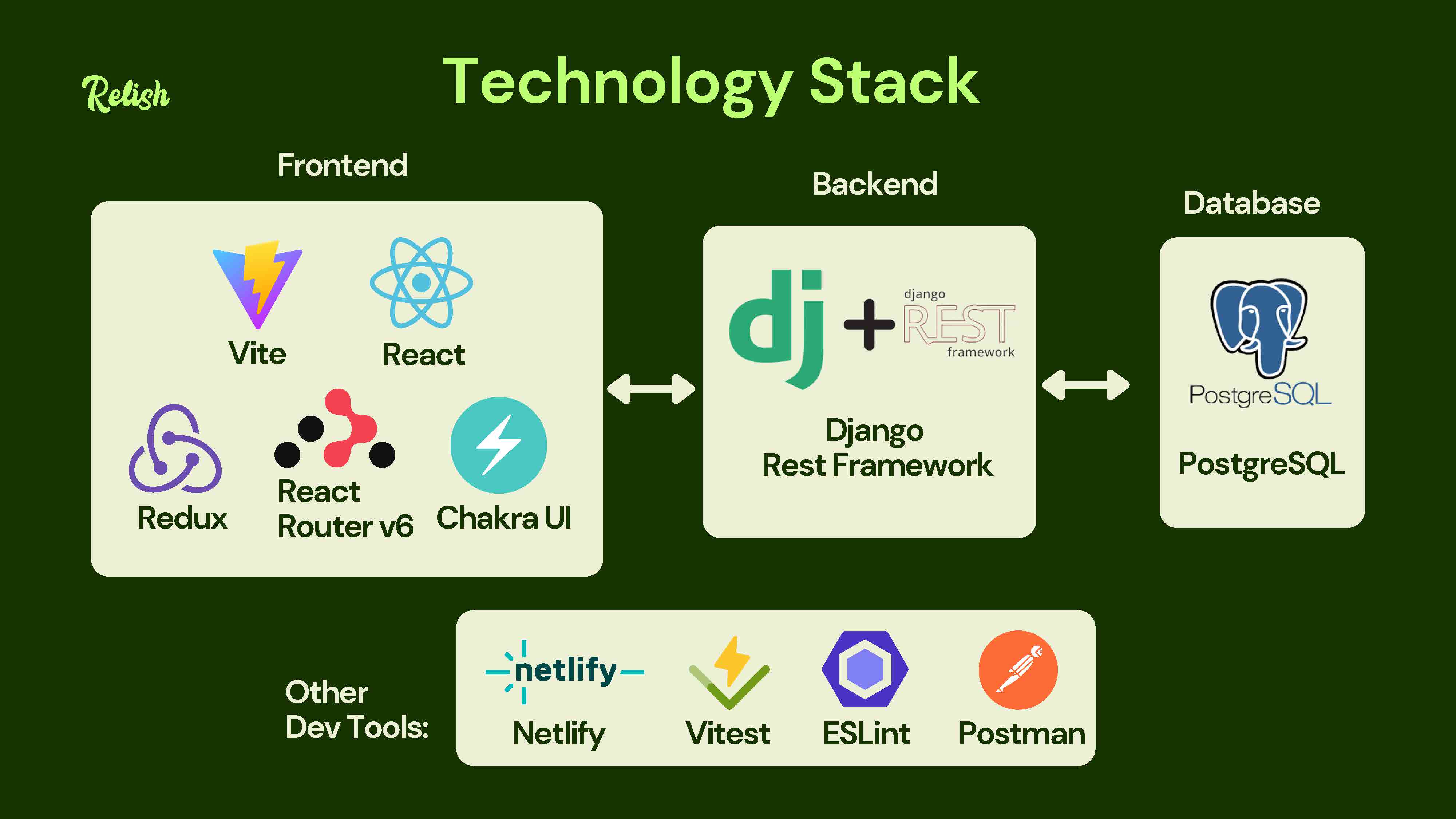
Tech-driven Solutions
User Input: Google Maps API enables location settings and cravings like “sushi” or “ramen,” refined with price and distance filters.
Frontend: React + Vite ensure a fast, responsive interface.
Backend: Django integrates with the Yelp Fusion API via a secure proxy for reliable data.
Database: PostgreSQL stores user preferences, filtering out visited restaurants for personalized results.
Deployment: Frontend on Netlify; backend and database on AWS for scalability and security.
Features: Gamified awards, curated recommendations, and intuitive UI enhance user engagement.
User-Centric Design: Results are displayed through a curated list in a consistent, visually intuitive UI, designed for easy navigation and interaction.
Gamified UX: Integrated badges and award systems enhance engagement, transforming exploration into a rewarding experience.
We aimed to addresses gaps in current apps, encouraging new dining exploration while fostering local business connections.
Moving forward, we will consider scaling and improved notifications. We will also continue to ensure our design is up-to-date with any challenges or new developments in the future.