Walley Bank: Fintech Savings Solution
This fintech app is designed to empower users with a seamless and intuitive way to manage their savings. The app enables users to manage their accounts quickly and securely, as well as track their expenses and manage their budgets. Our target audience is young professionals who are tech-savvy, digitally connected, and value convenience and simplicity.
View Prototype
Date
Sep 2024 - Nov 2024
Roles
UI Designer
Client
Individual Project at RMIT
01
Problem Statement
Walley Bank is a fintech platform designed to empower users with a seamless and intuitive way to manage their savings. This project explores the user interface (UI) design of WalleyBank's MVP website, building on comprehensive UX research. The design focuses on creating a secure, user-friendly, and aesthetically pleasing experience for managing finances.
02
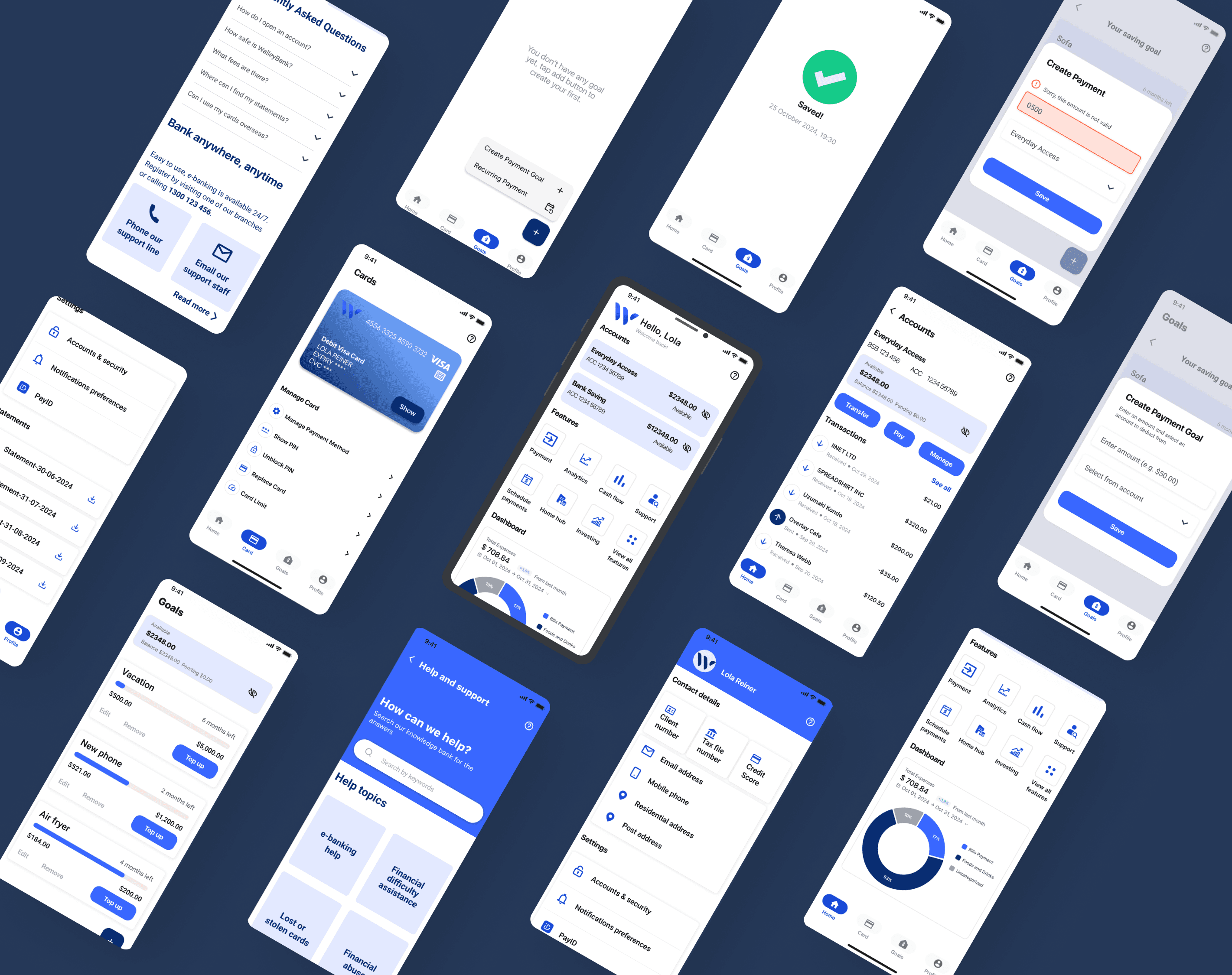
Key Features
Savings Goals:
Allocate funds into personalized categories for short-term or long-term goals.
Visualize your progress with dynamic dashboards.
Automated Budgeting Tools:
Split income into savings and spending buckets based on user-defined percentages.
Maintain transparency and control over your expenses.
Enhanced Security:
Subtle display of account balances to ensure privacy.
Responsive design ensuring security across devices.
Transaction Tracking:
Detailed insights into savings and expenditures.
Provide users with confidence and clarity in their financial journey.
Personalized Account Management:
Tailored features like customizable notifications, editable payments, and downloadable statements.
03
Design Objectives
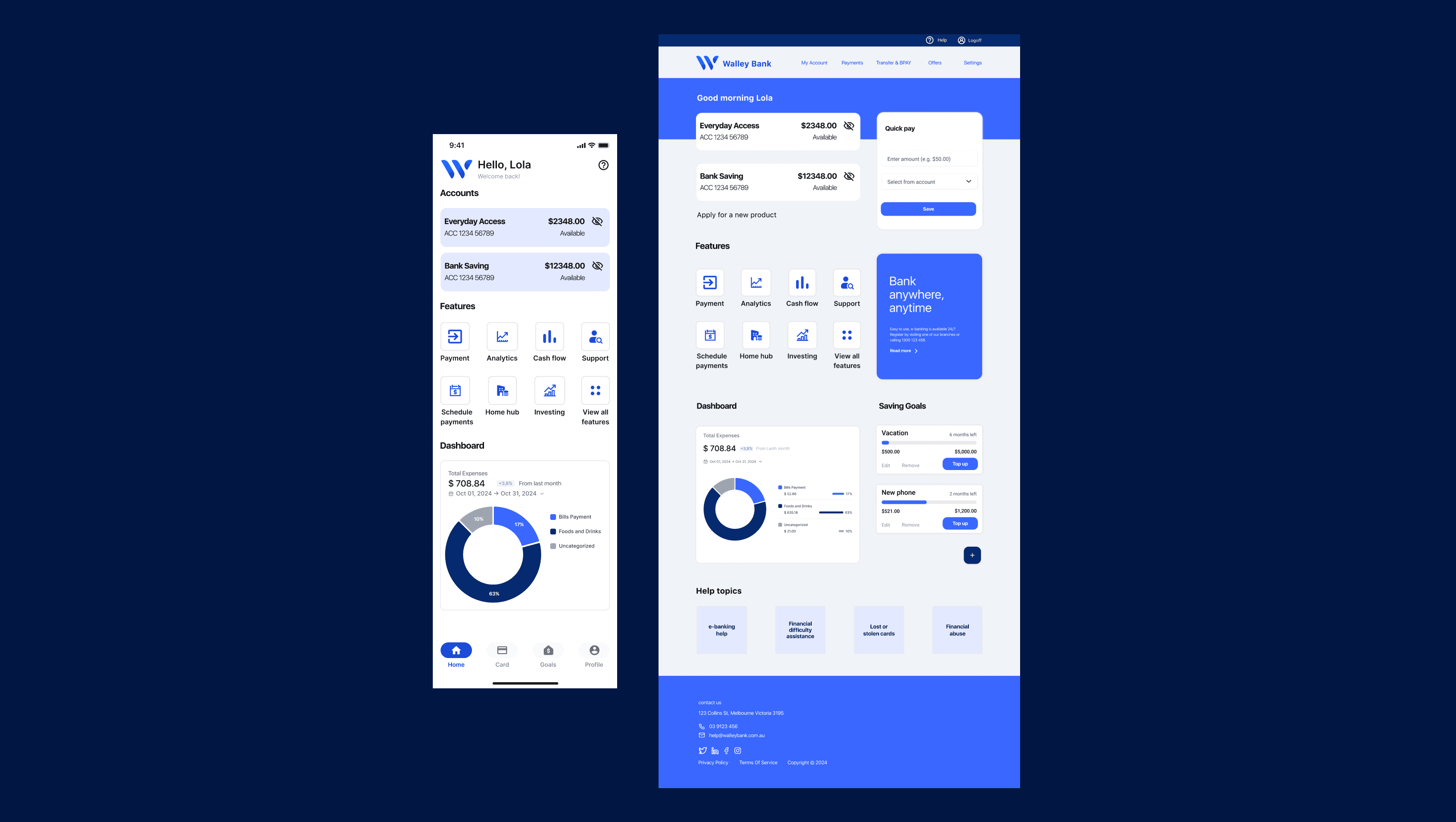
Walley Bank’s design prioritizes simplicity to ensure an intuitive and user-friendly experience. The interface is crafted for effortless navigation, allowing users to confidently manage their savings without feeling overwhelmed. Whether it's checking balances or setting up savings goals, every feature is designed with clarity and ease in mind.
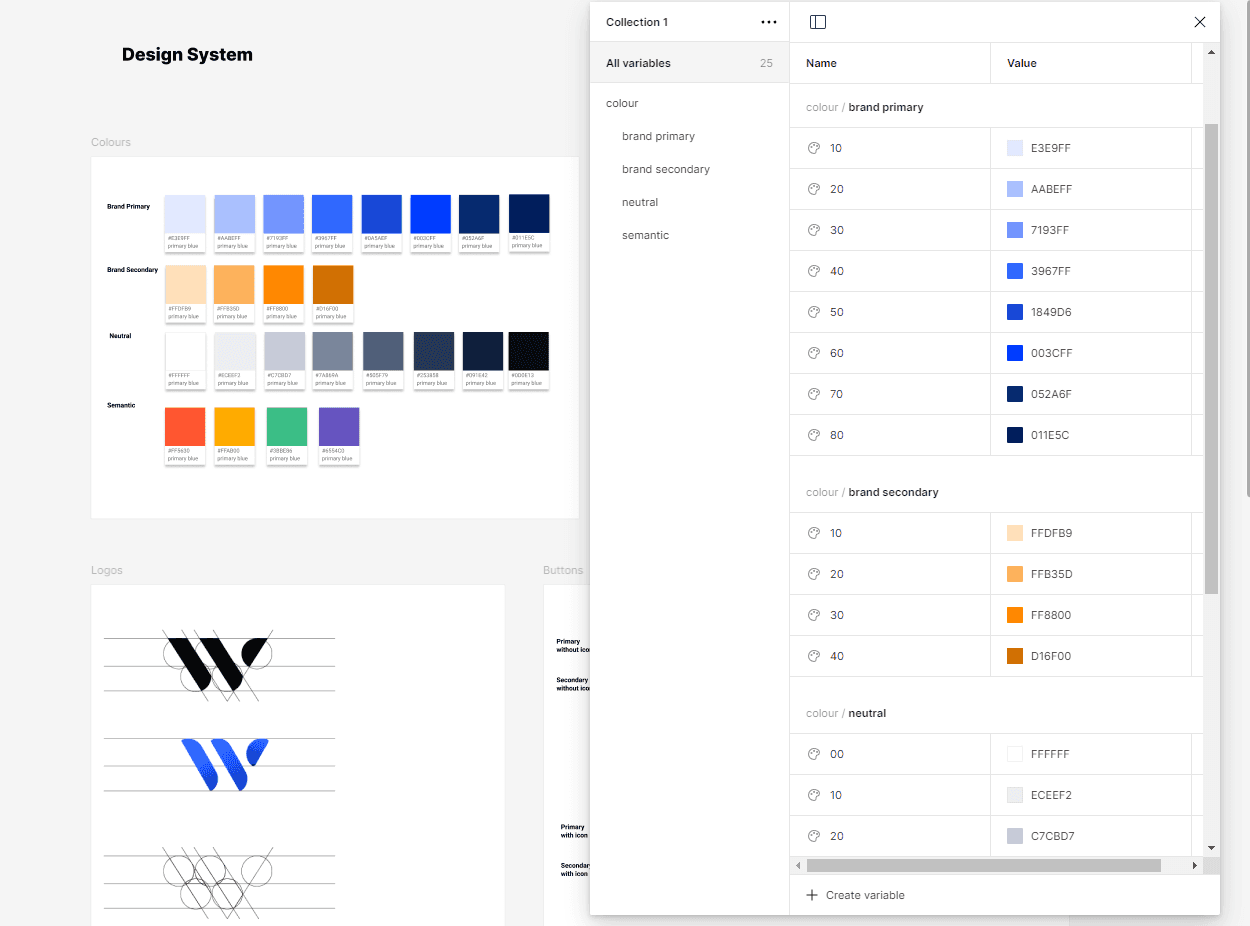
Consistency is a key focus, with a cohesive design system that maintains a clean and professional aesthetic across all pages. By standardizing visual elements and interactions, Walley Bank creates a seamless experience, enhancing user trust and satisfaction.
Responsiveness is at the core of the design, ensuring the platform works flawlessly on any device—desktop, tablet, or mobile. This adaptability guarantees users can access and manage their finances anytime, anywhere, without compromising on usability.
Usability Tests & Insights
Through extensive user interviews and usability tests, I synthesized feedback to inform refinements, paving the way for the MVP's release and subsequent iterations. Some critical insights that shaped the design solutions:
Balance Display: Users preferred smaller, more discreet account balance visuals to enhance perceived security.
Editable Payments: Clear pathways for modifying recurring payments were prioritized to improve user flexibility.
Savings Transparency: Users wanted greater visibility of transactions within their savings accounts to track and celebrate progress.
04
Result
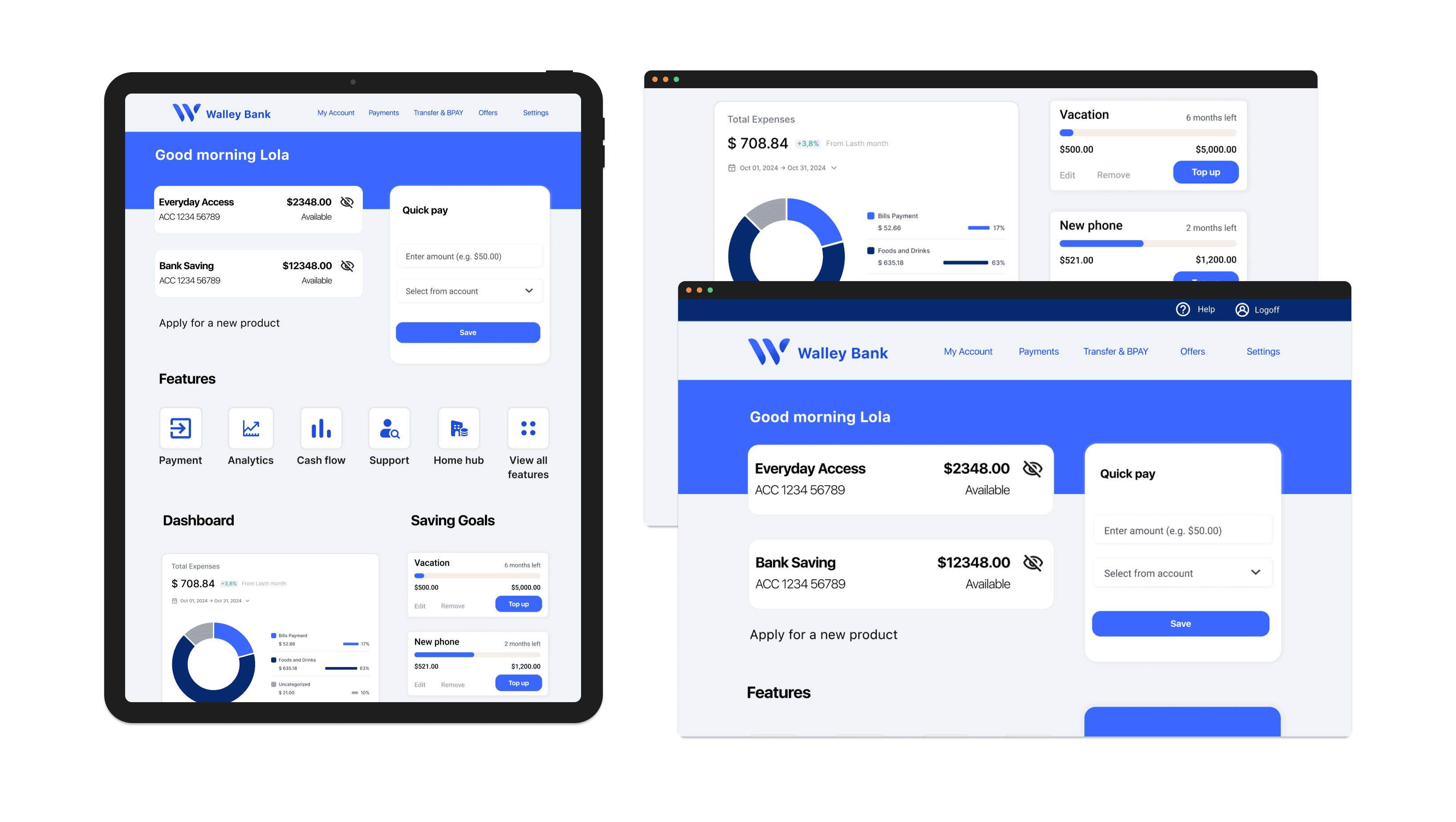
Iterations and Outcome
The Walley Bank UI design balances functionality with user delight, helping users achieve financial milestones while fostering trust and engagement.
The MVP comprises:
A high-fidelity prototype for usability testing.
Responsive layouts for core pages: Dashboard, Payments, Profile, and Help.
A modular component library for scalability in future versions.